목차
계기
백엔드 개발자로써 자바스크립트 진영에 대한 이해도가 모자란 것에 아쉬움을 많이 느끼고 있었고, 구직에서도 영향을 주기 때문에 이를 위한 프로젝트를 하나 시작하고 싶었습니다. 그리고 그런 용도로 사용하기에 제가 go 서버에 붙이고 있는 프론트 엔드단이나 부하 테스트는 너무 특수성이 강하고 한 번 작성하고 나면 더 이상 건드릴 것이 없을 것으로 보였습니다.
이 때문에 이를 대체할 프로젝트를 찾던 도중에 ‘내 블로그를 jekyll에서 옮기면 되잖아? 어차피 컨텐츠도 다 있겠다, 옛날 기술 스택에서 이전하는 경험도 쌓고 좋겠네’라는 생각이 들었습니다. 그래서 next.js, gatsby, react.js, vue.js 등을 비교해보고 next.js를 선택했습니다. 그 이유는 이전 포스트 에 정리해 두었습니다. 아직은 진행단계이고 해야할 것이 더 많습니다만 그래도 이제 포스트를 읽고 게시하는 단계에는 도달한 김에 이를 정리하고 기록하고자 합니다. 소스코드는 여기 에서 확인하실 수 있습니다.
고생의 이유
그러나 이 작업을 진행하는 것은 그렇게 어렵지 않을 것이라 생각한 제 생각과는 다르게 많은 고생을 하게 되었습니다. 단순히 작성해 둔 포스트를 읽어들이는 것만 하더라도 많은 고생을 했는데, 그 이유에는 다음과 같은 것들이 있었습니다.
1. Jekyll이 너무 뛰어난 프레임워크였다
2. javascript 진영에 대한 이해(javascript, react.js, next.js)가 부족했다
Jekyll은 너무 뛰어난 프레임워크였다
사용할 때는 Jekyll이 아쉬운 단점들이 많이 보였는데, 막상 이를 벗어나려하는 Jekyll과 같은 프레임워크가 없다는 사실을 바로 깨달았습니다. 아쉽게도 더 이상 사후 지원이 이루어지지 않아 벗어나야만 하는 것 역시도 이번 기회에 알게 됐습지만, Jekyll은 블로그를 정적으로 생성하는 데 있어서 제가 구현에 관련한 것을 가능한 적게 고민하고 포스트와 기능만을 신경쓸 수 있게 해주는 프레임워크란 사실을 알 수 있었습니다.

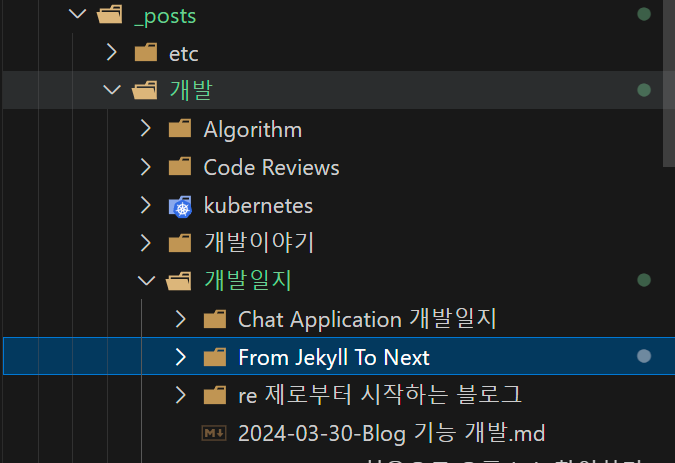
이는 제 블로그가 일반적인 블로그보다 포스트 수가 기간 대비 많은 편이기 때문에 더욱 그랬습니다. 저는 늘어가는 블로그의 포스트를 정리하기 위해 다중의 카테고리 및 디렉토리를 사용하고 있었는데 대부분의 다른 블로그를 지원하는 프레임워크들을 이를 지원하지 않고 단일 깊이 내에서 md을 통해 카테고리 지정 등의 방식으로 관리하는 것이 일반적이었습니다. 이 때문에 이 기능부터 구현해야한다는 장벽부터 다가왔고, 이를 해결하는 것은 자바스크립트 진영에 거의 첫 발을 딛은 제게는 굉장히 어려운 일이었습니다.
javascript진영에 대한 이해 부족
이처럼 블로그의 내부 프론트엔드 기능 정도만 손보면 될 줄 알았던 제가 사실상 백엔드 단부터 만져서 풀스택 개발을 해야하는 상황에 놓기게 되었기 때문에, jekyll을 사용했을 때처럼 적당히 작성하다보면 실력이 늘어서 어떻게든 되겠지란 생각은 통하지 않았습니다. 저는 바닥에서부터 일단 시작하는 전략을 약 1주간 진행하다가 불가능함을 인정하고 다시 처음부터, javascript의 문법과 react.js, next.js에 대한 이해를 높이는 데 집중했습니다. 해당 과정에서 자바스크립트의 비동기 문법이나, React.js의 Props와 State를 공부하기도 했습니다.
이런 기초적인 공부들을 마치고 난 다음에야 드디어 코드들이 눈에 들어오기 시작하고 디버깅을 할 수 있게 되자 빠르지는 못해도 한발씩 디뎌가며 블로그를 이전하는 작업을 수행하는 데 성공할 수 있었습니다.
포스트 읽고 게시하기
현재 포스트를 읽고 게시하기 위해 한 것은 다음과 같습니다.
- PostData 클래스를 만들어서 포스트 데이터를 관리하도록 했습니다.
- getCategories, getAllPosts, getPostByTitleAndCategory와 같은 유틸 함수를 작성했습니다.
- 이들을 각종 GetStaticProps에서 호출하도록 했습니다.
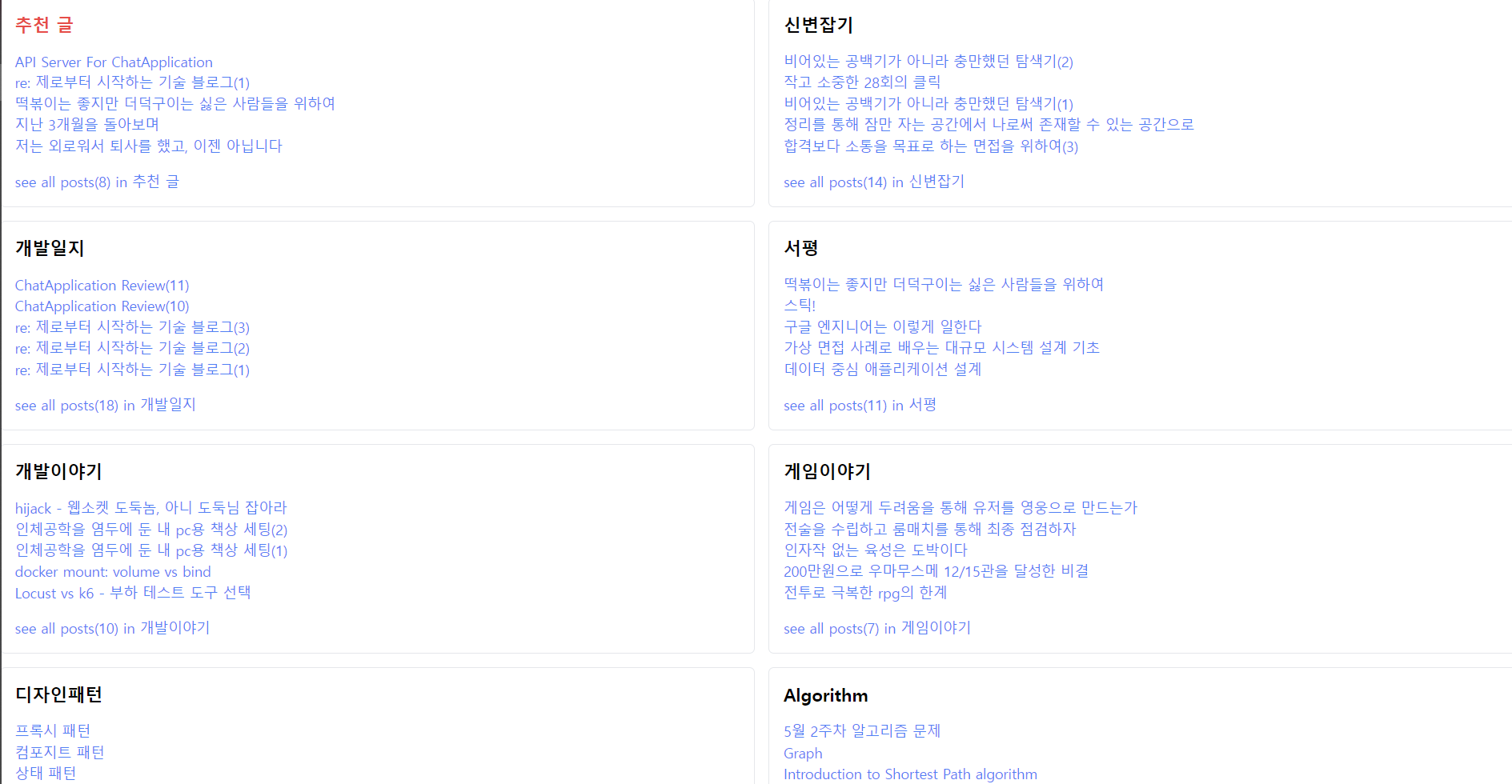
자세한 구현 이야기를 하자면 getAllPosts를 작성할 때는 서브 디렉토리를 읽으면서 진행할 수 있도록 queue를 사용하고, 이전에 잘못 설정한 리디렉션을 삭제하는 등의 작업을 진행했고, 이를 통해 다음과 같은 초기적인 단계의 결과를 얻을 수 있었습니다. 다음 단계로는 layout을 만들어서 포스트를 보여주는 페이지를 만들어야 하고, toc를 생성하는 등의 작업이 마치면 github actions를 손보는 단계를 진행할 예정입니다. 그러고 나면 이전 작업이 마무리 되고 새 블로그로 옮기는 것이 완료될 것 같네요.


추가로 해야 할 일
이 밖에 생각하고 있는 할 일은 이제 jekyll때의 플러그인처럼 robots.txt, site.xml, feed.xml 등의 파일을 생성해주는 지 확인하고 안될 경우에는 직접 작성하는 것이 있습니다. 또한 기존의 SEO를 유지하기 위해 바뀐 url 체계에 대한 redirection 과 같은 것을 어떻게 처리해야할지도 고민해야 할 것 같네요.
마치며
이번 포스트에서는 jekyll에서 next.js로 블로그를 이전하는 과정에서 포스트를 읽고 게시하는 과정을 정리해보았습니다. 이를 통해 jekyll이 얼마나 편리한 프레임워크였는지, 그리고 javascript 진영에 대한 이해가 얼마나 부족했는지를 깨닫게 되었습니다. 이를 통해 더 많은 것을 배우고 성장할 수 있는 계기가 되었으면 좋겠습니다. 다음 포스트에서는 layout을 만들어서 포스트를 보여주는 페이지를 만들어보는 과정을 정리해보겠습니다. 읽어주셔서 감사합니다.